Create awesome Express.js applications with best of breed tech including ES.next via Babel.js, structured logging with Pino, API validation and interactive documentation using an OpenAPI 3 or Swagger 2 spec, environment based config with dotenv, and linting with ESLint.
generator-express-no-stress gets you up and running in seconds. It's ridiculously easy to configure. Heck, just take the defaults. Start it. Write code.
This generator scaffolds a fully functioning REST API server, complete with interactive documentation, API request and response validation, structured logging, environment driven config, and more. Simply run the generator and smile :-D
Requires Node 8 or greater
npm install -g yo generator-express-no-stressyo express-no-stress myapp
cd myappRun in development mode:
npm run devPackage and run in production mode
npm run compile
npm startnpm testRun one of the following, then attach your favorite inspector e.g. VSCode:
# debug the server
npm run dev:debug
# debug the tests
npm run test:debug- Interactive API doc at http://localhost:3000/api-explorer
- Landing page at http://localhost:3000
yo express-no-stress [appname] [--yarn] [--docker]| Option | default | Description |
|---|---|---|
appname |
myapp | The application folder |
--yarn |
- | Use the yarn package manager, instead of npm |
--docker |
Install Docker artifacts including a Dockerfile |
The sections below describe all usage options available once the project is generated/scaffolded.
| Target | Description |
|---|---|
npm run dev |
Run in development mode |
npm run dev:debug |
Debug in development mode |
npm run test |
Run tests |
npm run test:debug |
Debug tests |
npm run lint |
View a listing of all errors discovered by the linter |
npm run lint:fix |
Fix all errors discovered by the linter |
npm run compile |
Transpile source code for production use |
npm start |
Run the in production mode. *Requires running npm run compile first |
Add these contents to your .vscode/launch.json file
- Start debug in development mode via
npm run dev:debug - From the "Run" menu, select "Debug"
- Select "Edit Configurations..."
- From the list of Templates on the left side of the dialog, select "Attach to Node.js/Chrome"
- Press the "Debug" button to attach the WebStorm debugger
e.g. CloudFoundry
cf push myapp
# scaffold
yo express-no-stress myapp --yarn
cd myapp
# run in development mode
yarn run dev
# run in production mode
yarn run compile
yarn start
# test
yarn test
-
Express.js - Fast, unopinionated , minimalist web framework for Node.js
-
Babel.js - Use new syntax, right now without waiting for support
-
Pino - Extremely fast node.js logger, inspired by Bunyan. It also includes a shell utility to pretty-print its log files
-
dotenv - Loads environment variables from .env for nodejs projects
-
ESLint - a pluggable linting utility for JavaScript and JSX
Choose from the following ESLint lint rules:
-
Swagger - is a simple yet powerful representation of your RESTful API
-
SwaggerUI - dynamically generate beautiful documentation and sandbox from a Swagger-compliant API
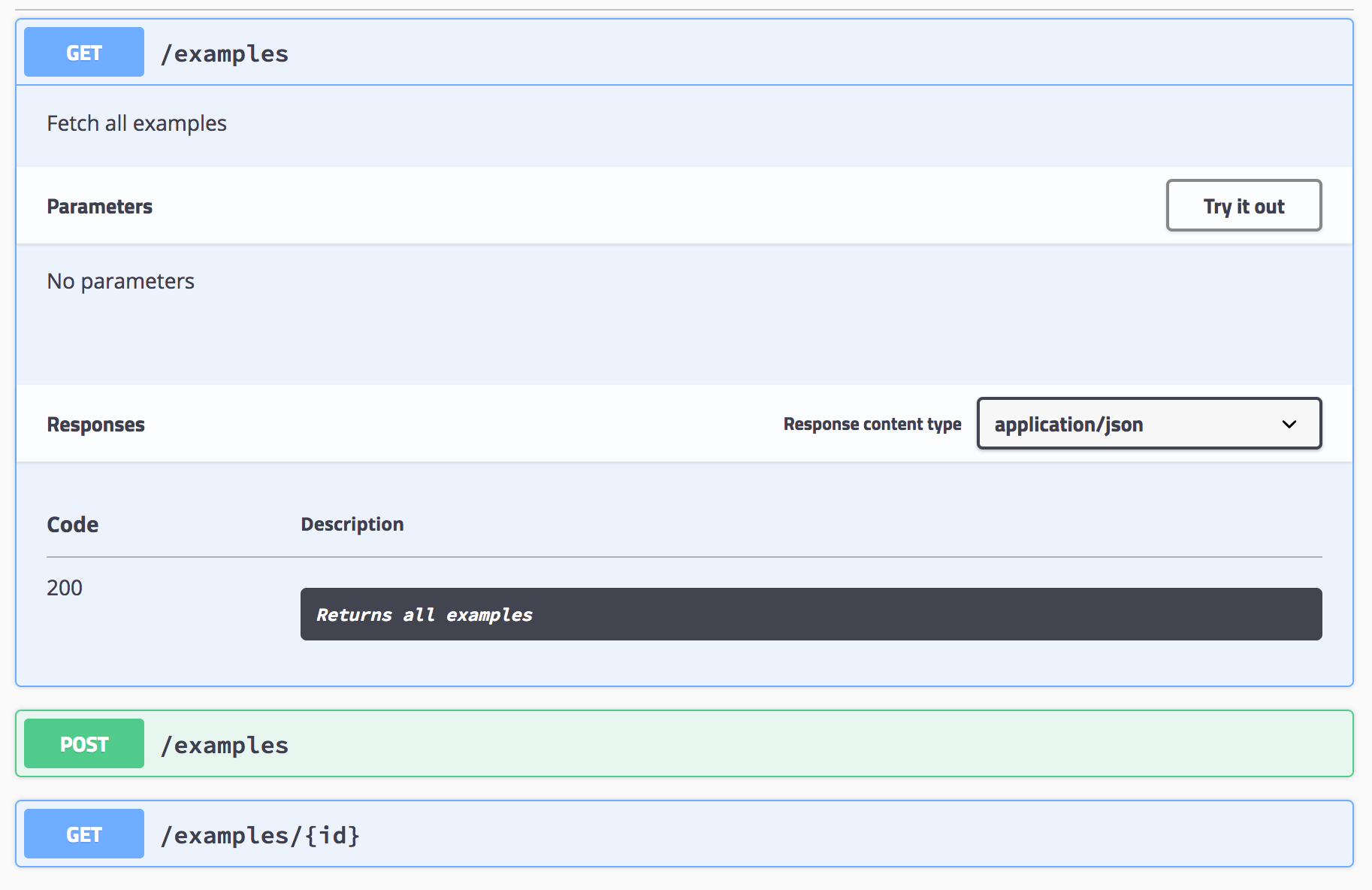
Simply describe your APIs with Swagger and automagically get for free:
- Interactive documentation
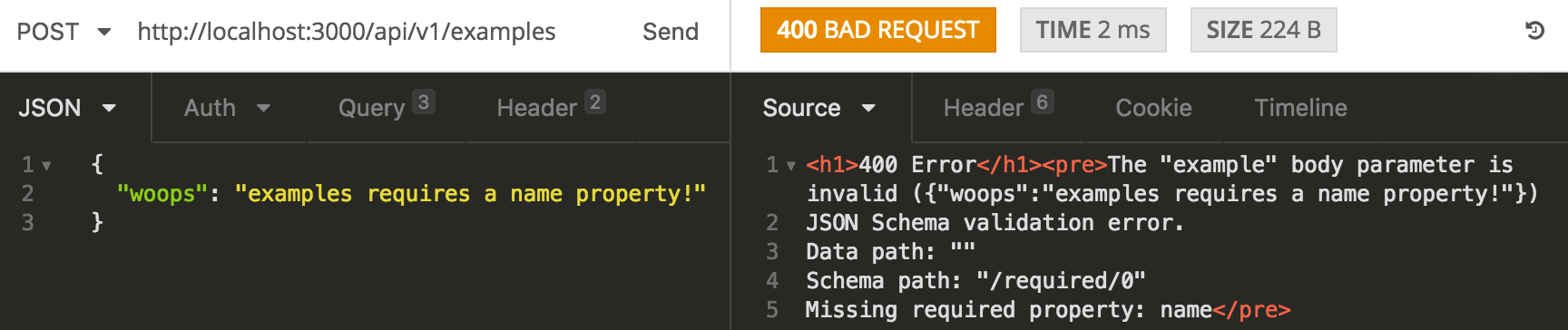
- API request validation
- API response validation (OpenAPI 3 only. Disabled by default)
- To enable set
OPENAPI_ENABLE_RESPONSE_VALIDATION=truein.env
- To enable set
Oops! I the API caller forgot to pass a name field, no stress, we've got this!
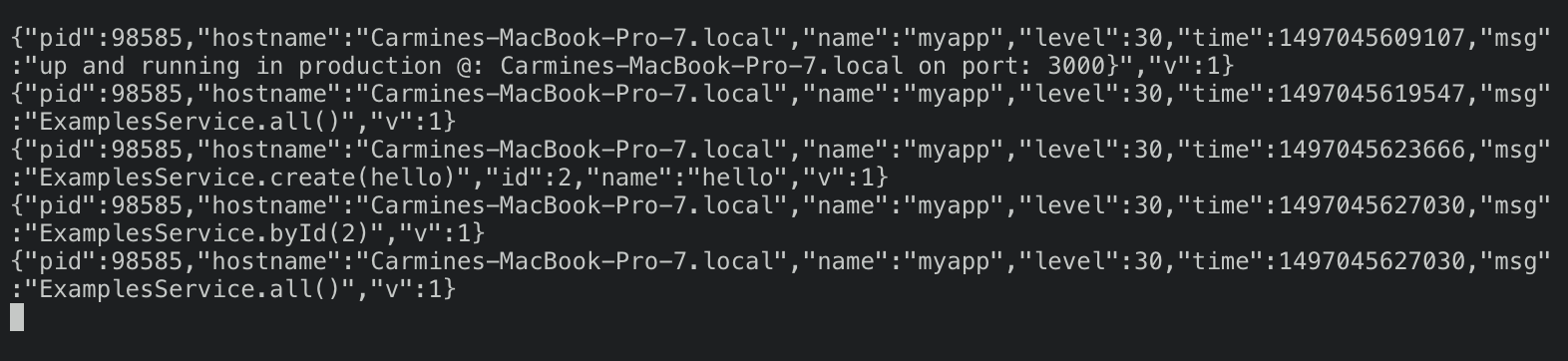
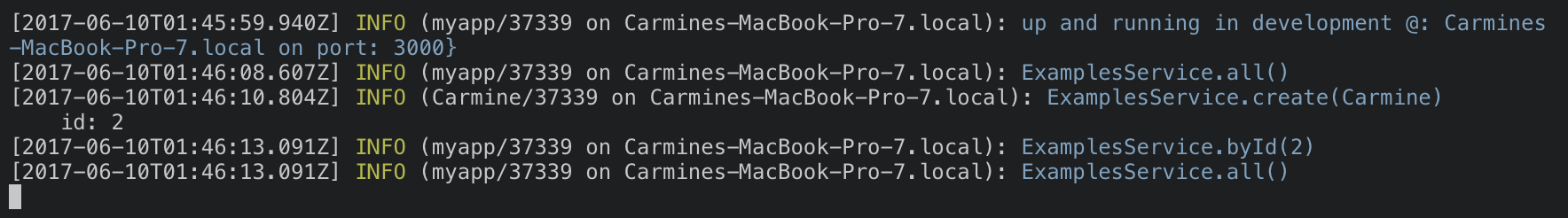
Structured logging out of the box!
Structured logging pretty printed by default - great for dev!
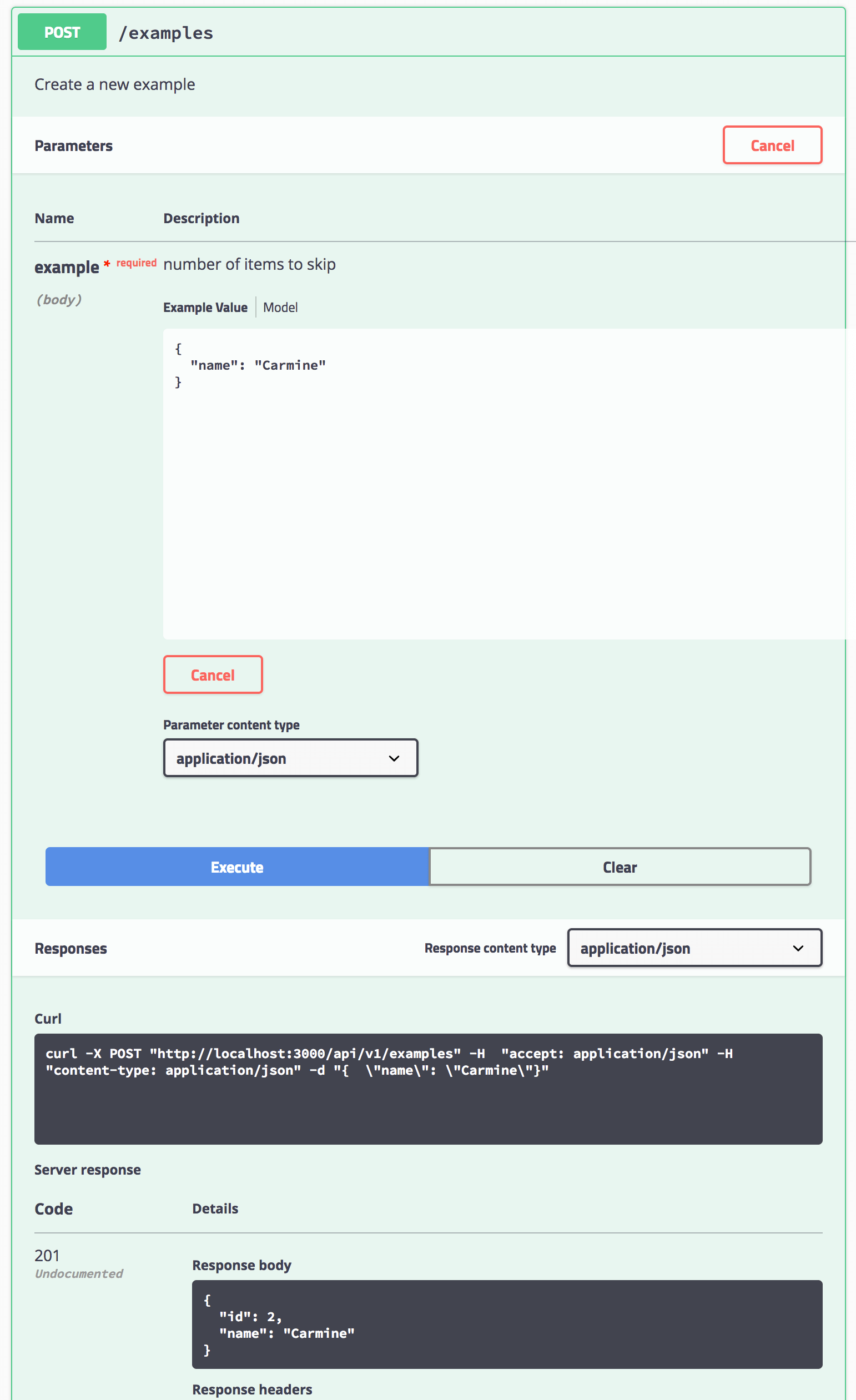
Simply describe your APIs with Swagger and automatically get:
- API request validation
- Interactive documentation
swagger: '2.0'
info:
version: 1.0.0
title: myapp
description: My cool app
basePath: /api/v1
tags:
- name: Examples
description: Simple example endpoints
- name: Specification
description: The swagger API specification
consumes:
- application/json
produces:
- application/json
definitions:
ExampleBody:
type: object
title: example
required:
- name
properties:
name:
type: string
example: no_stress
paths:
/examples:
get:
tags:
- Examples
description: Fetch all examples
responses:
200:
description: Returns all examples
post:
tags:
- Examples
description: Create a new example
parameters:
- name: example
in: body
description: an example
required: true
schema:
$ref: '#/definitions/ExampleBody'
responses:
200:
description: Returns all examples
/examples/{id}:
get:
tags:
- Examples
parameters:
- name: id
in: path
required: true
description: The id of the example to retrieve
type: integer
responses:
200:
description: Return the example with the specified id
404:
description: Example not found
/spec:
get:
tags:
- Specification
responses:
200:
description: Return the API specificationexpress-no-stress uses ESLint and provides two choices, Airbnb or Prettier.
To add your own ESLint customizations, edit.eslintrc.json.
Note that the Airbnb variant provides a slightly modified Airbnb base configuration.
Q: How do I modify the example API and make it my own?
A: There are two key files that enable you to customize and describe your API:
server/routes.js- This references the implementation of all of your routes. Add as many routes as you like and point each route your express handler functions.server/common/api.yaml- This file contains your OpenAPI spec. Describe your API here. It's recommended that you to declare any and all validation logic in this YAML.express-no-stress-typescriptuses express-openapi-validator to automatically handle all API validation based on what you've defined in the spec.
Q: I previously generated an app, but I want to change the API root. How do I do this?
A: You need to make to small changes
- Modify
server/routes.js
// Change your original path e.g. /api/v1/examples, to:
app.use('/api/v2/examples', examplesRouter);- Modify
server/common/api.yamland update the api root:
# Change e.g. /api/v1 to /api/v2
servers:
- url: /api/v2 Thanks goes to these wonderful people (emoji key):
Jaime Leonardo Suncin Cruz 💻 |
Daniel Bornstrand 💻 |
Jason Corns 📖 |
Frank Calise 📖 |
Daisuke Tsuji 📖 |
Sangbeom Han 📖 |
Mike Lay 📖 |
jodejar214 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!