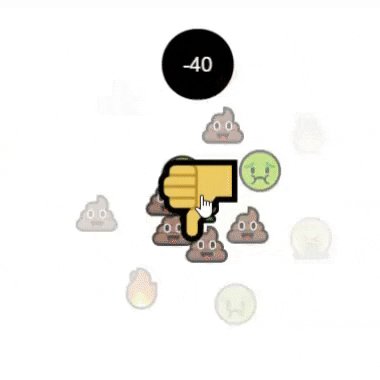
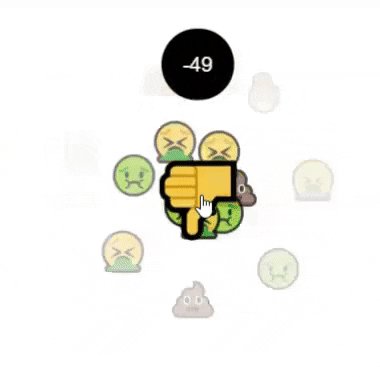
Yes, you can click and hold to increase the number.
Try it on Codepen!
$ yarn add emoji-claps // ES moduleor in browser
<script src="https://unpkg.com/emoji-claps/dist/emoji-claps.umd.js"></script>
<!-- It's umd bundle-->The animation use Element.animate method and effect.target, it's fancy and imperative but not fully support for low version browser & Safari, so please run the web-animation next polyfill before initial.
<script src="https://rawgit.com/web-animations/web-animations-js/master/web-animations-next-lite.min.js"></script><emoji-claps
emoji="👏"
currentcount="30"
maxcount="50"
bullets='["😍","🎉","🔥","😆"]'
bulletcount="6"
prefix="+"
></emoji-claps>The full event will trigger when currentcount === maxcount.
Take an example
const emojiClaps = document.querySelector('emoji-claps');
emojiClaps.addEventListener('full',e=>{
// Do something if currentcount is 50 (maxcount)
})The click event will trigger when user click emoji-claps.
Take an example
const emojiClaps = document.querySelector('emoji-claps');
emojiClaps.addEventListener('click',e=>{
// Do something track after user click
})LICENSE MIT © 2019 realdennis